Few users are complaining that they are continuously getting a warning message by means of the console.
Warning Message: DevTools failed to parse SourceMap: webpack:///node_modules/[email protected]@sockjs-client/dist/sockjs.js.map.
If you are also facing this annoying warning. Then this post is definitely going to be beneficial to you.
Before proceeding with the solution first of all let’s know about some basic terminology.
What are DevTools?
DevTool is also known as inspecting element, it is a built-in feature of any web browser. It allows developers to work with a variety of web technologies including HTML, CSS, JavaScript. Most web browsers such as Google Chrome, Firefox, Internet Explorer, Safari, Microsoft Edge, etc. It allows the developers to view and make changes to the DOM. It helps developers in finding and fixing the issues/errors in the layouts and functionality you may find across browsers.
What is Sourcemap?
Sourcemap is a file format that allows software tools for JavaScript to display different code to a user than the code actually executed by the computer. Basically, it is a file that maps from the changed source to the original/ first source, enabling the browser to recreate the original source and present the recreated unique or original in the debugger.
Basically, SourceMap is the means by which to map compressed js code into organized code. Whenever you deploy/ send code in the production environment alongside the compressed and enhanced js code, there is additionally a source map file are available that contains the original js code. Whenever Chrome, the client browser gets this packed js record, it automatically searches for the pertinent/ relevant source map file on the server and converts the compacted js code into arranged js code.
Removing the DevTools Failed to Parse Sourcemap Warning:
A few methods are listed below follow these methods to remove this warning message.
- Disable the source map browser function.
- Configure Webpack.
1] Disable the source map browser function
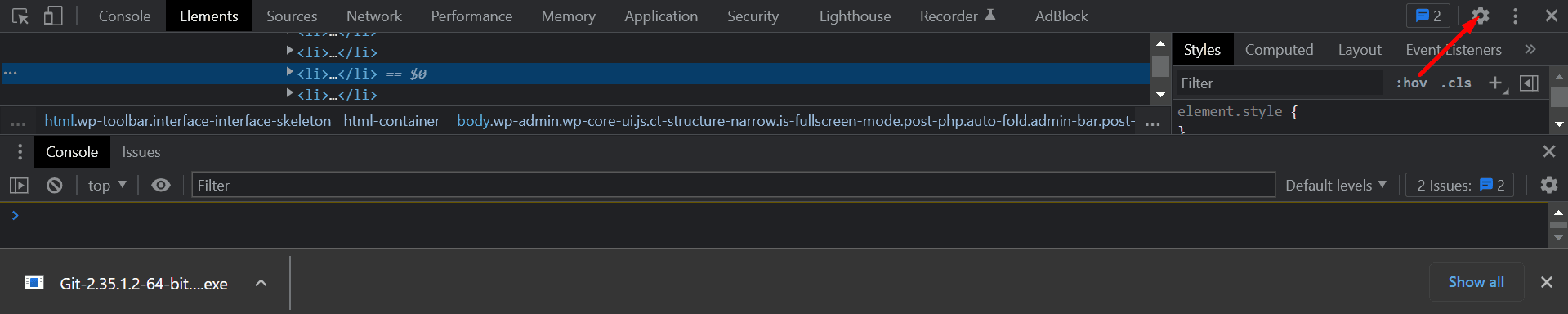
- Open Chrome browser.
- Right-click on the Chrome browser.
- Select the inspect option.
- This execution will open the inspect section.
- Now, click on Settings.

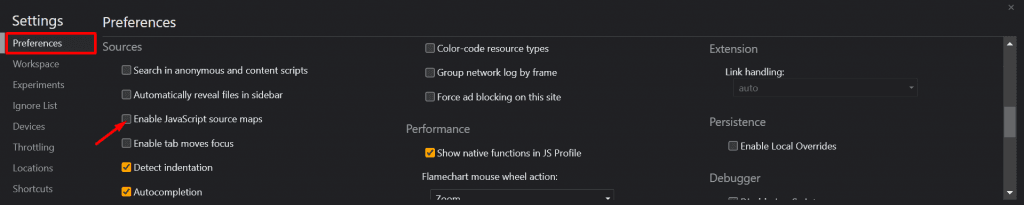
- From the left pane of the settings section, click on the Preferences option.
- From the right pane search for the Sources section.
- Now, uncheck the ‘Enable JavsScript Source maps from the Sources section.

I Hope, the warning might disappear after the execution of the above instructions. If still, you are getting this error then you can move to the next method.
2] Configure Wabpack
Add this to devtool: "inline-source-map" in webpack.config.js, as follows:
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const htmlPlugin = new HtmlWebpackPlugin({
template: path.join(__dirname, "./src/index.html"),
filename: "index.html"
});
module.exports = {
mode: "development",
// mode: "production"
plugins: [
htmlPlugin
],
module: {
rules: [
{
test: /.js|jsx$/,
use: "babel-loader",
exclude: /node_modules/
}
]
},
devtool: "inline-source-map"
};How to Remove “Devtools Failed to Parse Source-Map” Warning: Best Guide in 2024
If you’re a web developer, you’ve likely encountered the annoying “Devtools failed to parse source-map” warning. It’s like that persistent itch you can’t quite scratch. But don’t worry, by the time you finish reading this guide, you’ll know exactly how to deal with it, and maybe even impress your friends with your newfound knowledge. So, buckle up, grab your favorite drink, and let’s dive into the world of source maps, devtools, and some good old debugging.
What is the “Devtools Failed to Parse Source-Map” Warning?
Before we jump into the solutions, let’s make sure we understand what this warning means. When you’re working with web development tools like Chrome DevTools, you might see a message in the console that says, “Devtools failed to parse source-map.” This message typically appears when DevTools tries to parse a source map but encounters an issue.
What is a Source Map?
A source map is a file that maps your minified and compiled code back to your original source code. It’s a lifesaver for debugging because it allows you to view your original code in the browser, making it easier to trace issues. Think of it as a treasure map that leads you back to your original code, with the X marking the spot where the bug is hiding.
Why Do We Get This Warning?
There are several reasons why this warning might appear:
- Missing or Incorrect Source Map URL: If the source map URL is missing or incorrect, DevTools won’t be able to locate it.
- Corrupt or Incomplete Source Map: If the source map file is corrupted or incomplete, DevTools will fail to parse it.
- Incorrect Source Mapping Configuration: If your build tool (like Webpack) is not configured correctly, it might generate incorrect source maps.
- Permissions Issues: Sometimes, file permissions can prevent DevTools from accessing the source map file.
Also Read:
The Humor Behind the Error
Let’s be honest, these warnings can be frustrating, but sometimes it helps to find the humor in our coding struggles. Imagine if your code could talk:
Code: “Hey, Dev, there’s a problem with the source map. I tried to read it, but it’s like trying to decipher a toddler’s crayon drawing.”
You: “Seriously, code? Can’t you just work without complaining?”
Code: “Sorry, Dev. I’m just a bunch of ones and zeros. I need my source map!”
Solutions to Remove the Warning
Now that we’ve had a little laugh and understand the basics, let’s get to the nitty-gritty. Here’s how to tackle the “Devtools failed to parse source-map” warning.
1. Verify the Source Map URL
The first step is to check if the source map URL is correct. Open your browser’s DevTools and go to the Console tab. Look for the warning message and see if it specifies a URL. Make sure this URL points to the correct source map file.
Steps:
- Open DevTools: Press
F12orCtrl+Shift+I(Windows/Linux) orCmd+Opt+I(Mac). - Go to the Console: Navigate to the Console tab.
- Check the URL: Look for the warning message and note the URL mentioned.
Example:
If the console shows:
Devtools failed to parse SourceMap: https://example.com/js/app.js.mapVerify that this URL is correct and accessible. You can open it in a new tab to see if the source map file loads.
2. Ensure the Source Map File Exists
Once you have the URL, make sure the source map file actually exists on the server. Sometimes, during deployment or build processes, the source map files might not be uploaded correctly.
Steps:
- Copy the URL: Take the URL from the warning message.
- Open in Browser: Paste the URL in the browser’s address bar.
- Check the Response: Ensure the file loads without errors.
If the file doesn’t exist, you’ll need to regenerate and upload it.
3. Regenerate Source Maps
If the source map file is missing or corrupted, regenerating it can often solve the problem. Depending on the build tool you’re using (like Webpack, Gulp, etc.), the process might vary slightly.
Webpack Example:
- Open
webpack.config.js: Locate your Webpack configuration file. - Check the
devtoolOption: Ensure it’s set to generate source maps.
module.exports = {
// Other configuration options...
devtool: 'source-map', // This ensures source maps are generated
};- Rebuild Your Project: Run the build command, typically
npm run buildoryarn build.
4. Correct Source Mapping Configuration
Sometimes, the configuration for generating source maps might be incorrect. Ensure your build tool is properly configured to generate and reference the source maps.
Gulp Example:
- Open
gulpfile.js: Locate your Gulp configuration file. - Configure Source Maps: Make sure source maps are enabled in your tasks.
const gulp = require('gulp');
const sourcemaps = require('gulp-sourcemaps');
gulp.task('scripts', function() {
return gulp.src('src/js/**/*.js')
.pipe(sourcemaps.init())
.pipe(/* your other pipes here */)
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('dist/js'));
});- Run Gulp Tasks: Execute your Gulp tasks, typically
gulp scripts.
5. Check File Permissions
If the source map file exists but DevTools can’t access it, file permissions might be the culprit. Ensure the file permissions allow reading by the web server.
Steps:
- Locate the Source Map File: Find the file on your server.
- Check Permissions: Ensure the file has the correct permissions. Typically, it should be readable by the web server user.
For Unix-based systems, you might use:
chmod 644 /path/to/app.js.mapThis command sets the file to be readable by all users and writable by the owner.
6. Update Your Development Tools
Sometimes, bugs in development tools can cause issues with parsing source maps. Ensure you’re using the latest versions of your browser, build tools, and other related software.
Steps:
- Update Browser: Make sure you’re using the latest version of your browser.
- Update Build Tools: Ensure your build tools (Webpack, Gulp, etc.) are up to date. You can update npm packages with:
npm update webpack gulp7. Use a CDN or Hosted Libraries
If you’re using libraries hosted on a CDN (Content Delivery Network), sometimes the source maps might not be correctly referenced. Make sure the CDN provides source maps and that the URLs are correct.
Example:
If you’re including a library from a CDN:
<script src="https://cdn.example.com/library.min.js"></script>Ensure the source map is also accessible:
<script src="https://cdn.example.com/library.min.js.map"></script>Bonus Tips and Tricks
While we’ve covered the main solutions, here are a few extra tips to keep you ahead of the game.
Use a Browser Extension
There are browser extensions that can help manage and debug source maps. For instance, SourceMapDevTools for Chrome can assist in identifying and resolving source map issues.
Automate Source Map Checks
Incorporate automated checks in your CI/CD pipeline to ensure source maps are generated and accessible. Tools like Jest or Cypress can be configured to check for the presence and validity of source maps during the testing phase.
Educate Your Team
Make sure everyone on your development team understands the importance of source maps and how to maintain them. Regular knowledge sharing sessions can help prevent issues from cropping up in the first place.
FAQs
What is the “Devtools failed to parse source-map” warning?
This warning appears in the browser’s developer tools console when the browser is unable to parse a source map file. Source maps are used to map minified code back to its original source, aiding in debugging.
Why is the source map important?
Source maps are crucial for debugging. They allow developers to view and debug their original source code in the browser, even if the code has been minified or compiled.
How do I locate the source map URL?
You can find the source map URL in the warning message in the browser’s console. It will specify the URL of the source map file that DevTools is trying to parse.
What should I do if the source map file is missing?
If the source map file is missing, you’ll need to regenerate it using your build tool (like Webpack or Gulp) and upload it to the correct location on your server.
Conclusion
Dealing with the “Devtools failed to parse source-map” warning can be a bit like playing whack-a-mole. Just when you think you’ve got it, another issue pops up. But with the right approach and a bit of patience, you can tackle these warnings and keep your debugging process smooth.
Remember to verify your source map URLs, ensure the files exist and are correctly referenced, and keep your build tools up to date. And don’t forget to laugh a little at the quirks and challenges of web development—it’s all part of the journey.
So, the next time you see that pesky warning in your console, take a deep breath, follow this guide, and you’ll be back to smooth sailing in no time. Happy coding!